|
阅读:11344回复:2
ES6的新方法实现数组去重
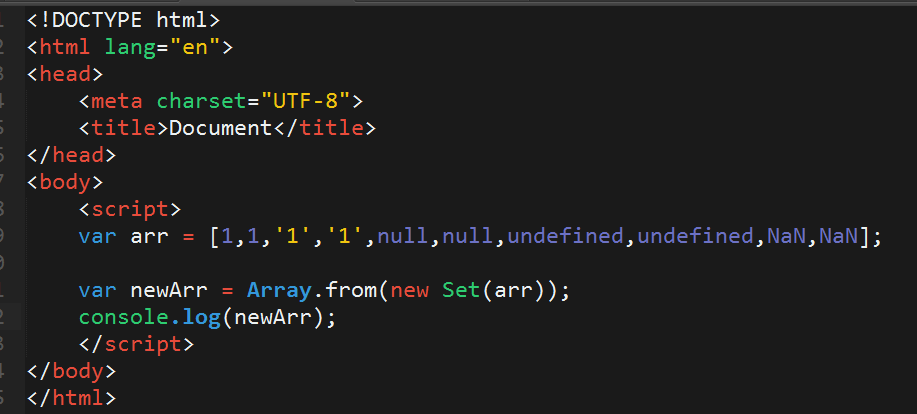
ES6里新添加了两个很好用的东西,set和Array.from。
set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。 
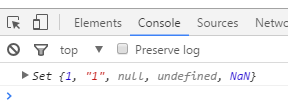
在这我们可以看见,重复的项目已经被去掉了,包括NaN。正常情况下,NaN === NaN 返回的是false,但是在set里,一样能够帮你去重,厉害了。 
但是这里大家可以看到,set返回的是一个对象,但是我们想要的是数组啊。 
这回,就该轮到Array.from出场了,它的作用,就是可以把类数组对象、可迭代对象转化为数组。 
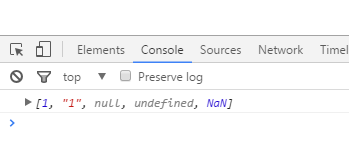
这回我们再看,已经变成数组了。 |
|
|
沙发#
发布于:2018-12-17 22:19
这回我们再看,已经变成数组了。

这样一来,就用上面的一段代码就可以实现数组去重了,是不是比原来的又是循环又是判断省事多了。 呵呵,先别高兴,老话说的好,越是好东西,就越会有兼容性问题。在这里,也不例外。 我经过测试,目前主流的浏览器,Chrome,Firfox,Opera,Safari,包括微软的Edge,都是支持的,唯独IE系列不支持。 所以,慎用 :) 。 |
|
|
板凳#
发布于:2018-12-17 22:21
|
|

