|
阅读:7993回复:1
[webpack] devtool配置对比文件结构
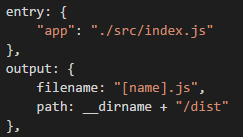
文件内容 [/src/.../index.js] import * as list from "./views/essay/list.js" import * as detail from "./views/essay/detail.js" [/src/.../list.js] export function getName(){ console.log("list"); } [/src/.../detail.js] export function getName(){ console.log("detail"); } 输入输出  |
|
|
沙发#
发布于:2020-05-06 16:27
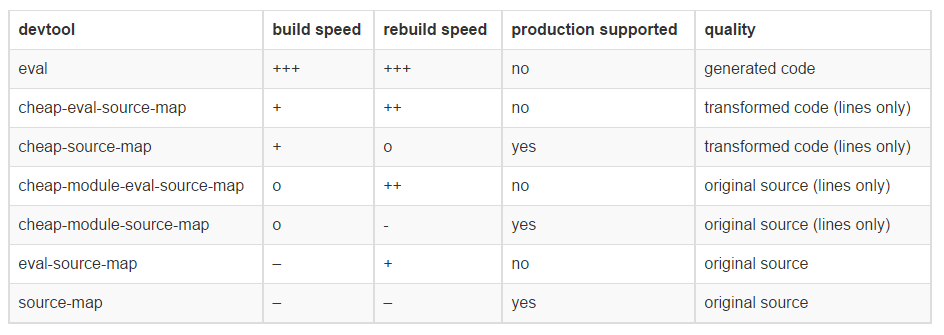
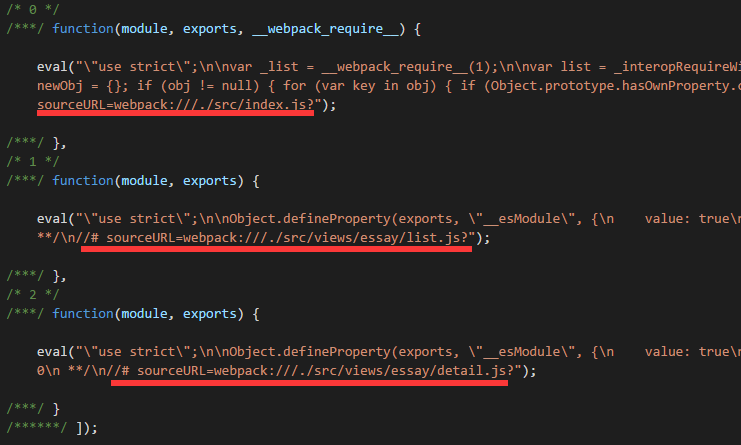
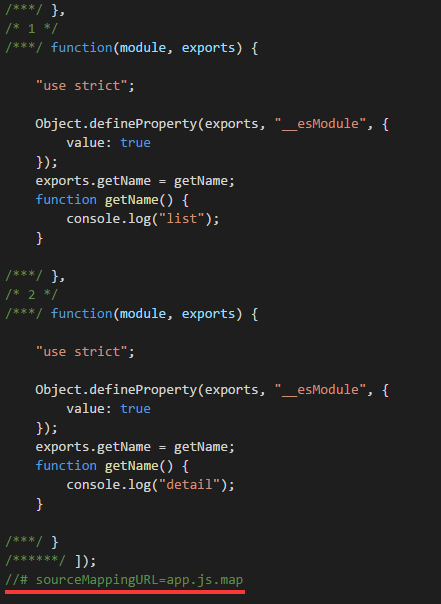
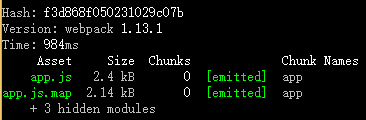
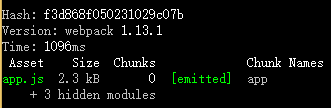
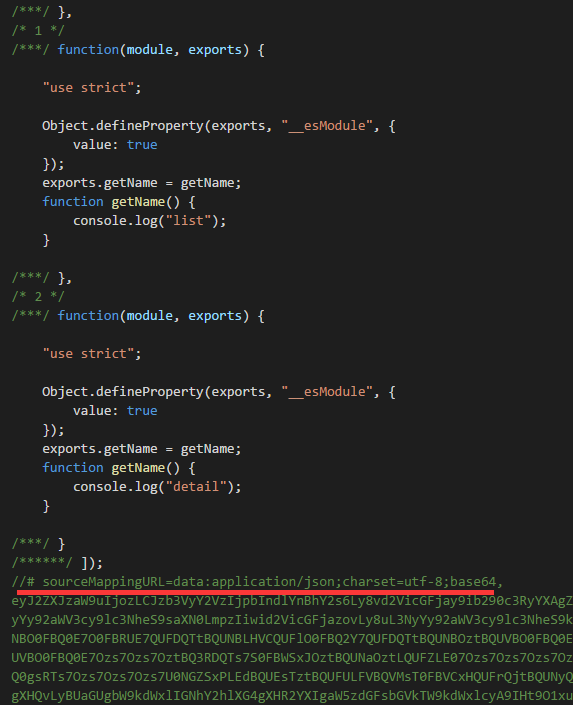
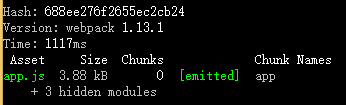
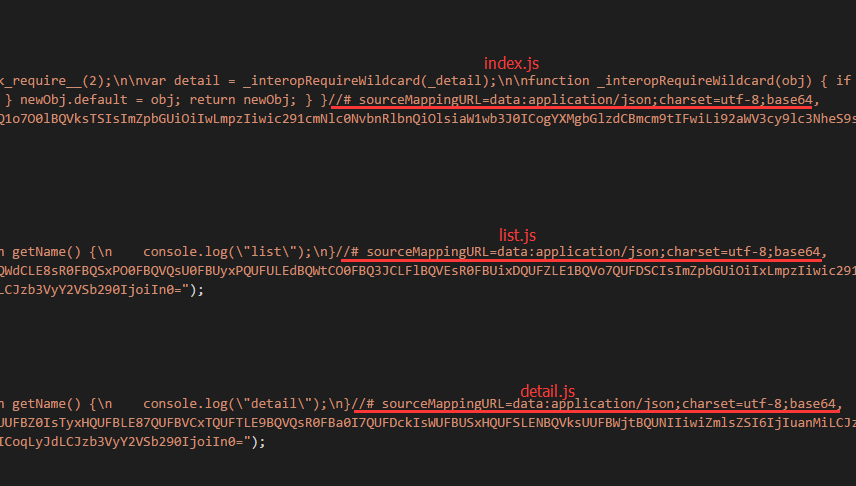
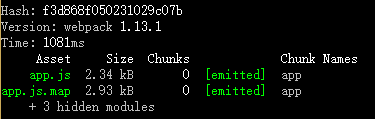
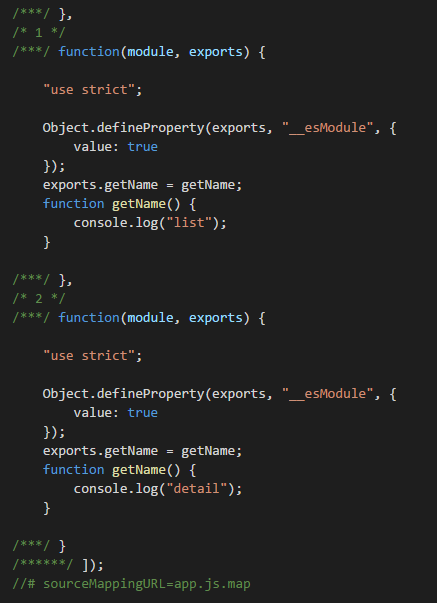
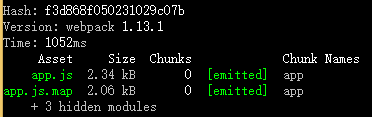
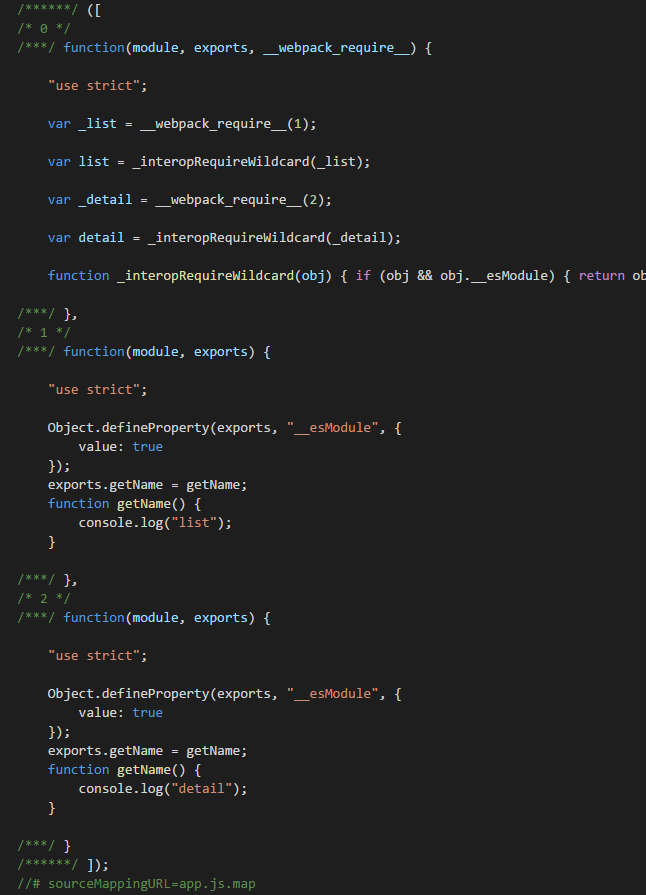
结果 eval 每个模块被转化为字符串,在尾部添加//# souceURL(指明eval前文件)后,被eval包裹起来 [打包信息]  [/dist/app.js]  source-map 最原始的source-map实现方式,打包代码的同时生成一个sourcemap文件,并在打包文件的末尾添加//# souceURL,注释会告诉JS引擎原始文件位置 [打包信息]  [/dist/app.js]  hidden-source-map 打包结果与source-map一致,但是.map文件结尾不显示//# sourceMappingURL [打包信息]  [/dist/app.js]  inline-source-map 为打包前的每个文件添加sourcemap的dataUrl,追加到打包后文件内容的结尾;此处,dataUrl包含一个文件完整 souremap 信息的 Base64 格式化后的字符串 [打包信息]  [/dist/app.js]  eval-source-map 将每个模块转化为字符串,使用eval包裹,并将打包前每个模块的sourcemap信息转换为Base64编码,拼接在每个打包后文件的结尾 [打包信息]  [/dist/app.js]  cheap-source-map 同source-map,但不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap) [打包信息]  [/dist/app.js]  cheap-module-source-map 不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的 [打包信息]  [/dist/app.js]  这么多模式,到底使用哪个? 开发环境推荐: cheap-module-eval-source-map 生产环境推荐: cheap-module-source-map 相关解释:
|
|