|
阅读:9235回复:1
Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
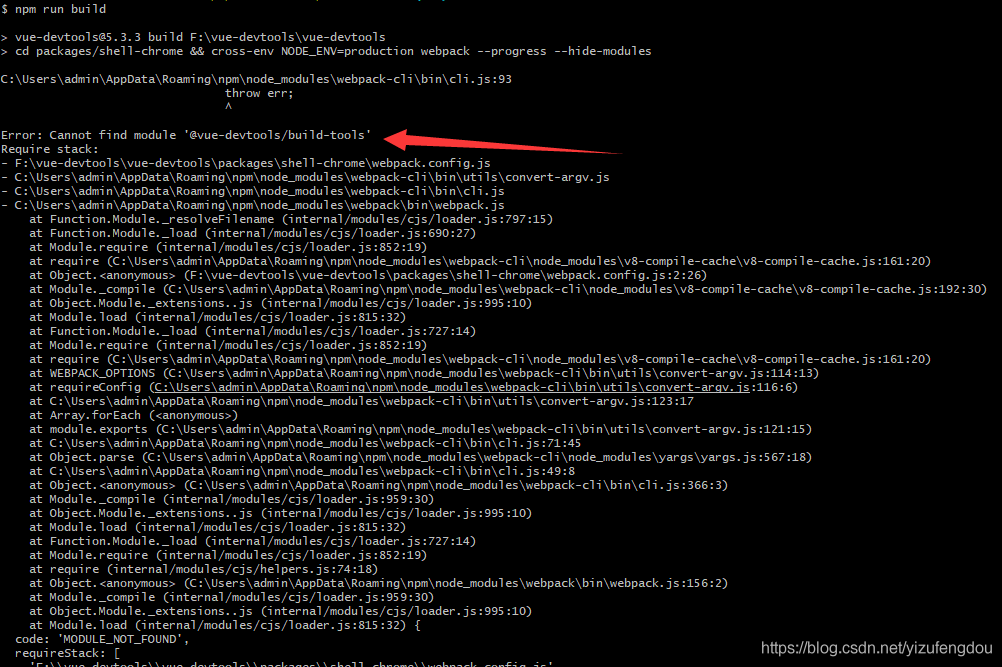
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装:但是在最终执行编译命令的时候 :npm run build ,提示如下错误:
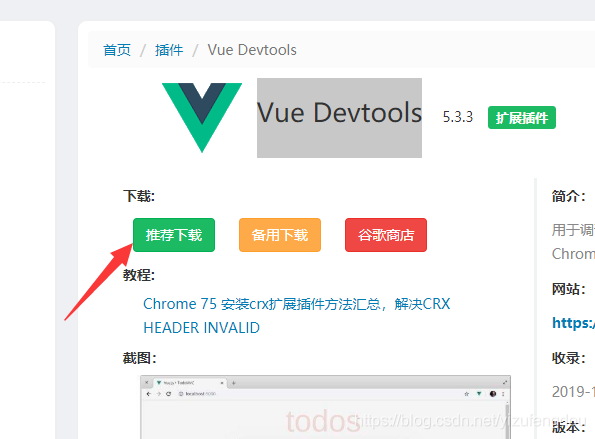
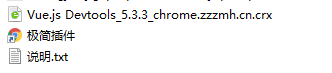
 尝试了很多方法,都不能解决改问题。 为了能够在谷歌浏览器上安装vue调试工具,通过下面步骤最终把Vue的调试工具安装成功。 步骤一: 访问该地址:vue调试工具插件 ,下载vue调试工具插件。直接点击推荐下载,相关文件就会下载下来。  步骤二: 将下载的文件进行解压,解压完之后,文件内容如下:  打开谷歌浏览器,点击右上角 ==》选择更多工具按钮 ==》选择扩展程序 然后将之前解压的Vue.js Devtools_5.3.3_chrome.zzzmh.cn.crx文件拖拽到扩展程序界面,按照对应提示点击确认即可。 备注:如果文件下载失败,可以到这边下载对应文件 https://download.csdn.net/download/yizufengdou/12103493 |
|
|
沙发#
发布于:2020-05-12 10:06
本文为CSDN博主「一条梦想会飞的鱼」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/yizufengdou/article/details/103985709 |
|

