|
阅读:8959回复:2
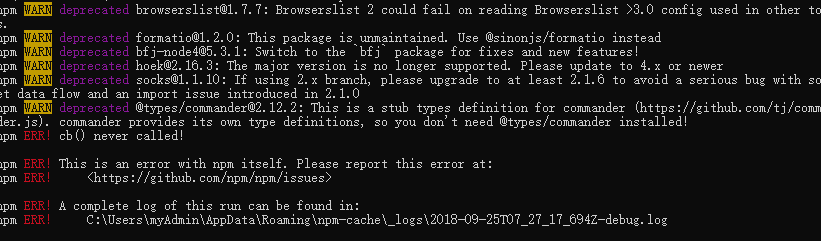
npm ERR! cb() never called! 解决办法
执行npm i 命令时,出现了npm ERR! cb() never called!错误
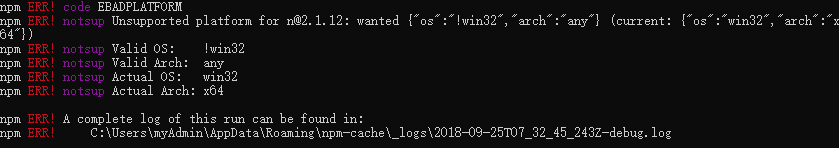
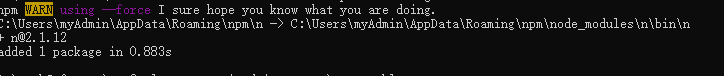
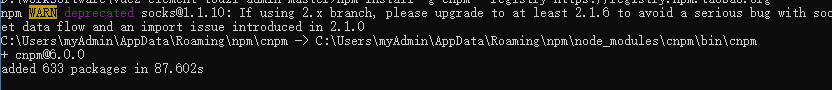
 解决方法: 一、首先要以管理员模式(右击win10左下角--以管理员身份运行windows poweershell )打开cmd清除你的npm缓存 : npm cache clean -f 二、清除完缓存后,安装最新版本的Node helper: npm install -g n --force 注意:如果出现npm ERR! notsup Unsupported platform for n@2.1.8: wanted {"os":"!win32","arch":"any"} (current: {"os":"win32","arch":"x64"}) 这样错误信息 如图:  然后执行以下 npm install -g n --force 如图:  三、告诉助手(n)安装最新的稳定版Node:n stable 四、完成上一个命令后,您将获得最新信息。让我们再次运行安装: npm install 如果在执行npm install 非常缓慢的时候,可以试着更换镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 如图:  再执行 cnpm install,这时候就比较快一些安装依赖文件 安装完依赖文件后,执行 cnpm run dev ,项目就启动了。 最后,如果还是不行,那是因为你很多依赖插件没安装: 1:npm install vue-cli -g [安装2.0版本] npm install @vue/cli -g [安装3.0以上版本] 2:npm install webpack -g [全局安装] cnpm install --save-dev webpack [安装到项目目录下] 3. npm install webpack webpack-cli -g [全局安装] cnpm install webpack-cli --save-dev [安装到项目目录下] 4.npm install --save-dev webpack-dev-server [构建本地服务器] npm install axios -s 7. npm i style-loader url-loader file-loader stylus stylus-loader vue-loader css-loader npm i webpack webpack-dev-server cross-env html-webpack-plugin npm i postcss-loader autoprefixer babel-loader babel-core babel-preset-env babel-plugin-transform-vue-jsx npm i file-loader npm install webpack webpack-cli webpack-serve html-webpack-plugin html-loader css-loader style-loader file-loader url-loader --save-dev 全部运行 手动安装一遍!!!(npm install安装不全) 以上是开发遇到的一个小问题,如有不足可以随时提出。谢谢 解决方案: 1、首先清除你的npm缓存:sudo npm cache clean -f 一般情况执行完后再试下 应该就OK了 2、如果1方法不奏效的话,只能采用升级覆盖安装 清除完缓存后,安装最新版本的Node helper: npm install -g n --force 告诉助手(n)安装最新的稳定版Node: sudo n stable 完成上一个命令后,您将获得最新信息。让我们再次运行安装: npm install ———————————————— 版权声明:本文为CSDN博主「with3w」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/u012982629/article/details/82502554 |
|
|
沙发#
发布于:2020-05-20 11:08
|
|
|
板凳#
发布于:2020-05-20 15:08
最后,如果还是不行,那是因为你网络速度太慢!!换网络或切换连接你的4G手机热点!!
|
|

