|
阅读:9254回复:1
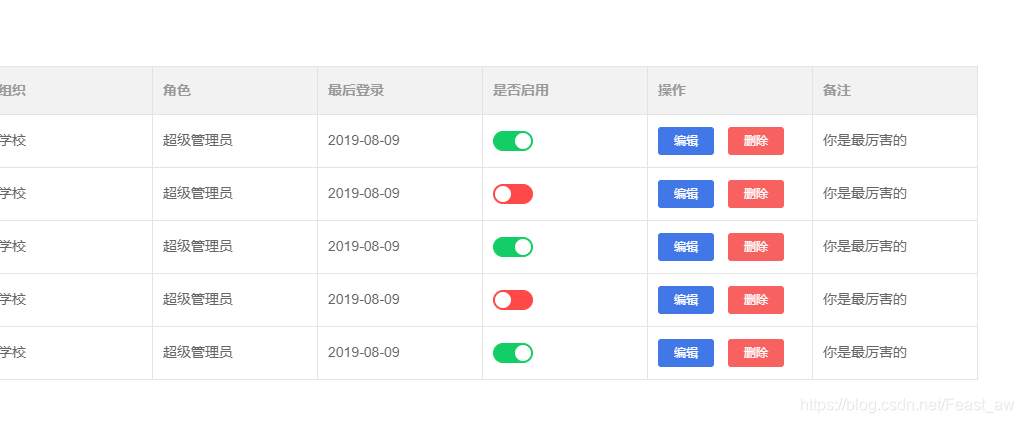
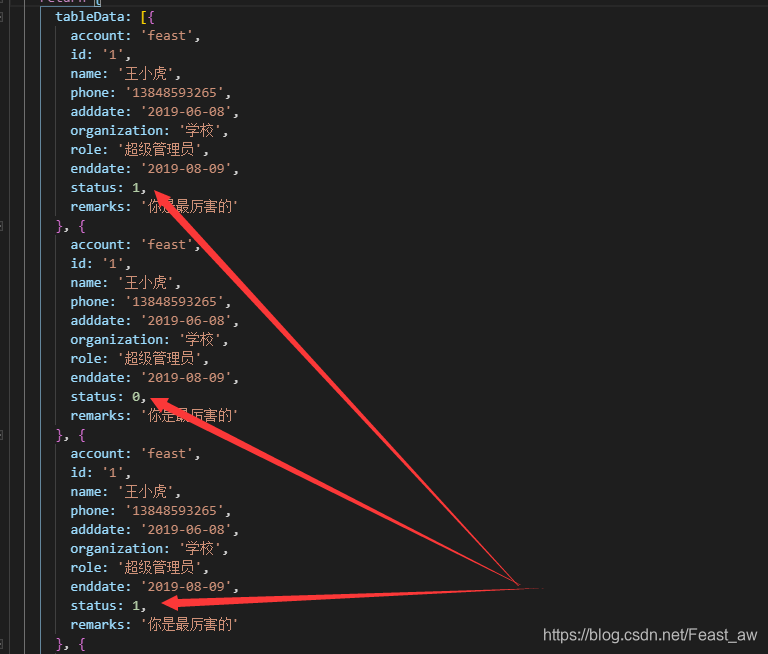
element ui 表格(table)里边使用Switch开关,单独控制某行 表格部分代码 <el-table-column label="是否启用"> <template slot-scope="scope"> <el-switch v-model="scope.row.status" :active-value="1" :inactive-value="2" active-color="#02538C" inactive-color="#B9B9B9" @change="changeSwitch(scope.row)"/> </template> </el-table-column> data数据里边:  // row是我从上边函数传下来的数据,可以拿到当前选中的状态值,下边的请求是因为我要传给后端调的接口 this.$api.accountSwitch是我调后端的方法,我们自己封装的,在这块你们可以根据自己的写自己要调用的方法 changeSwitch (row) { const data = { id: row.id, status: row.status, }; this.$api.accountSwitch(data).then(res => { if (res.code === '200' || res.code === 200) { // 调用表格数据 this.getTableData(); } else { this.$message.error(res.msg); // 调用表格数据 this.getTableData(); } this.loading = false; }).catch({ }); }, |
|
|
沙发#
发布于:2021-02-18 16:11
注意:
如果state状态是从前端操作不能直接赋值: this.activeAreaData.state = false ; 应该用 this.$set(this.activeAreaData, 'state', false); |
|

