|
阅读:4614回复:0
Three.js 之相机 Camera
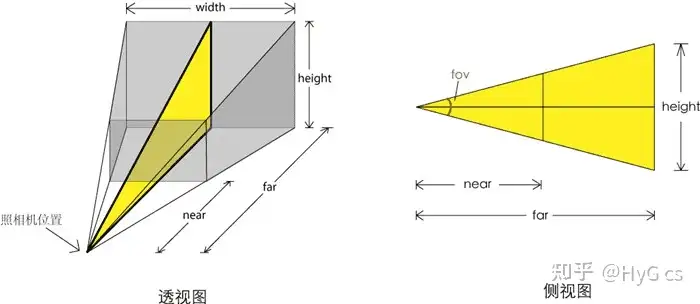
PerspectiveCamera 透视相机 PerspectiveCamera(fov : Number, aspect : Number, near : Number, far : Number)
[p]  [/p] [/p]
透视图中,灰色的部分是视锥体,是可能被渲染的物体所在的区域。fov 是视锥体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。 aspect 等于 width / height,是照相机水平方向和竖直方向长度的比值,通常设为 Canvas 的横纵比例。 near 和 far 分别是照相机到视锥体最近、最远的距离,均为正值,且 fa r应大于 near。 但请注意,不要将 near 和 far 设置为比较极端的数值,如 0.0001 和 99999,这可能引起 bug,让 threejs 无法分辨物体的前后,导致闪动 ……………… https://zhuanlan.zhihu.com/p/510877492 |
|

